Services
Kunden & Branchen
Pagespeed spielt eine wichtige Rolle für die Customer Journey. Wer eine langsame Webseite hat, der hat meistens schon verloren. Denn jeder Besucher, der lange warten muss, bis er die ersten Inhalte einer Seite sieht, der sucht lieber woanders weiter. Daher ist es umso wichtiger, den eigenen Pagespeed zu optimieren, um möglichst viele Kunden zu generieren.
Vielleicht fragst du dich jetzt, was genau hinter dem Begriff Pagespeed steckt. Damit beschreibt man die Schnelligkeit, mit der eine Webseite lädt. Je länger die Ladezeit deiner Seite ist, desto niedriger ist also dein Pagespeed. Das Ziel ist jedoch, die Ladezeit möglichst kurz zu halten, damit die Besucher der Seite direkt auf die gewünschten Inhalte zugreifen können.
Ebenso kannst du mit einem guten Pagespeed den Worst Case verhindern: Nämlich, dass dein Besucher die Seite wieder verlässt, bevor überhaupt etwas geladen hat. Das sollte in keinem Fall passieren, da du so keine Kunden und damit auch keinen Umsatz generieren kannst. Auch im Hinblick auf SEO solltest du auf einen guten Pagespeed achten. Denn durch eine schnelle Ladezeit steigt dein Platz im Google-Ranking an.
Um deinen Pagespeed zu verbessern, kannst du verschiedene Faktoren bearbeiten. Diese erklären wir dir im folgenden Abschnitt. Aber für wen ist Pagespeed Optimierung denn besonders relevant? Wer eine Webseite hat und damit Kunden generieren möchte, der braucht einen guten Pagespeed, um erfolgreich zu sein. Das lässt sich grundsätzlich festhalten.
Langsame Webseiten haben verschiedene Gründe. Hast du große Bilder integriert, die lange laden müssen, zieht das die Ladezeit deiner gesamten Webseite runter. Genauso verhält es sich mit langsam arbeitenden Datenbanken, beispielsweise für Formulare. Liegt deine Seite bei einem weit entfernten Server, kann das ebenfalls Einfluss auf die Geschwindigkeit haben. Aber auch im Quellcode kannst du etwas tun, um deine Ladezeit zu verbessern. So kannst du zum Beispiel überflüssige Zeichen oder Kommentare löschen. Wenn du deine CSS-Dateien zusammenfasst und HTML sowie JavaScript reduzierst, kannst du damit die Anzahl an Server-Request verringern. Dadurch sparst du dir einiges an Zeit.

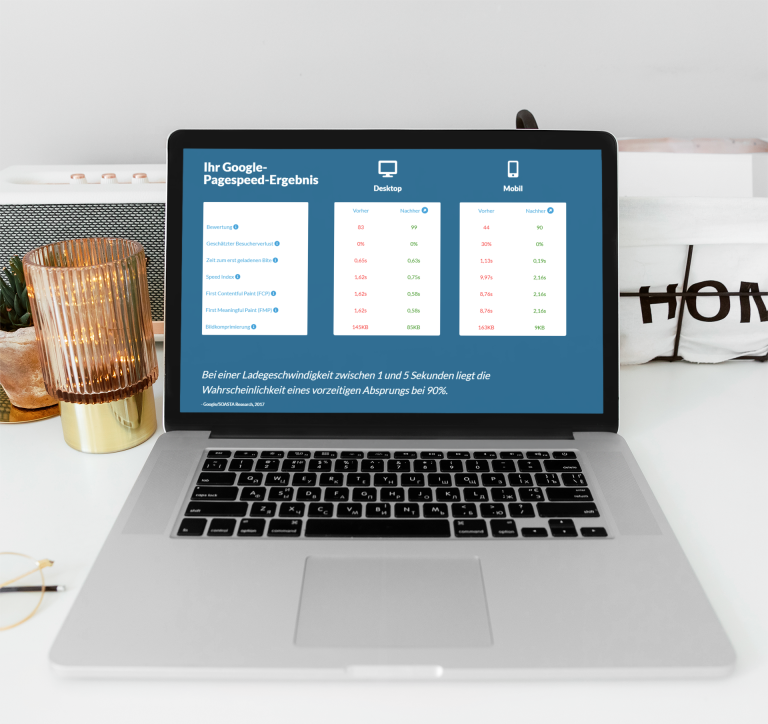
Auch wenn dein Pagespeed-Wert für den Desktop vielleicht sehr gut erscheint, solltest du eines nie außer Acht lassen. In der heutigen Zeit wird die mobile Ausspielung immer wichtiger, denn viele Menschen greifen von unterwegs über das Smartphone oder Tablet auf deine Webseite zu. Daher ist es umso wichtiger, auch deinen mobilen Pagespeed zu überprüfen. Bei den meisten Webseiten liegt dieser nämlich viel niedriger als der Desktop-Wert.
Falls du noch nicht überzeugt bist, dass eine Pagespeed-Optimierung für dich relevant sein könnte, haben wir ein paar starke Argumente dafür gesammelt. Als allererstes muss wohl festgehalten werden, dass die Absprungrate deiner Seite extrem verringert wird. Dadurch bleiben mehr Besucher auf deiner Seite und deine Conversionrate wird erhöht. Dein CSS und HTML wird strukturierter und die Crawlbarkeit deiner Seite verbessert sich. So kannst du besser gefunden werden und dein Google Ranking optimieren.
Eine gute Auffindbarkeit sorgt in den meisten Fällen zu mehr Umsatz und dein Unternehmen profitiert im Gesamten von deiner schnellen Ladezeit auf der Webseite. Du siehst also, hinter Pagespeed verbirgt sich eine ganze Menge.